NEWS ALERT - We won a SILVER IPM award for Best use of Social Media, 2025! Read more🏆

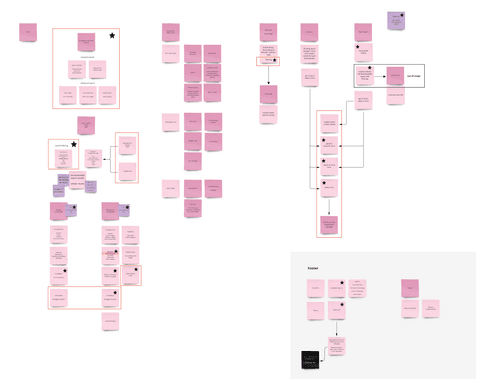
“Our process always starts with a deep dive into understanding the client’s needs, through collaborative workshops. Many clients know they need a digital product but aren’t sure what that should look like. These workshops help us identify the users, build out digital personas, and uncover their wants, needs, and pain points with the current processes. From there, we explore potential solutions.
Next, we focus on the "why", understanding the purpose behind the project, why the users need it, and why the business needs it. This helps us determine how to build a solution that serves both entities effectively. We take insights from the workshops to identify the right platform and ensure the solution is technically feasible before moving forward.
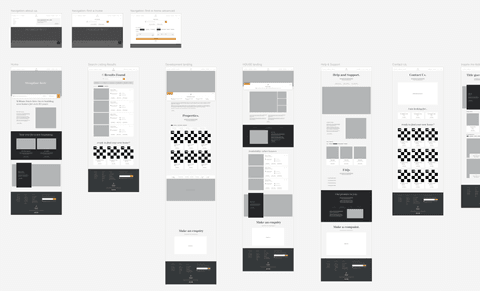
Once we have a solid plan, we get started with wireframing, followed by designing a full suite that’s adaptable across various screen sizes. We then collaborate with development partners to bring the design to life, as we work with a range of platforms tailored to each client's specific needs. Finally, we go into testing and titration before going live. Our key role is to be the thinkers and strategists, providing the best possible solution for our clients, not just web designers and developers.”

“When developing and designing a website, several key factors must be front and centre to ensure the final product is both effective and inclusive.
Accessibility is a top priority, our designs and builds are created to be inclusive of all users, regardless of their abilities. This means considering everything from colour contrast to keyboard navigation, ensuring that the website is user-friendly for everyone.
Adaptability is another critical factor. The experience should be consistent across all platforms and devices, whether someone is visiting the site on a smartphone, tablet, or desktop. Our designs are responsive and adaptable, offering the same high-quality experience no matter how or where users engage with the site.
It’s also essential to meet the requirements identified during the initial workshop. These needs and wants of both the client and the user must be equally addressed to create a solution that satisfies everyone involved.
We take ethical design seriously, ensuring that the solutions we provide are not only effective but also accessible to all. This means creating designs that respect the user’s experience. We strive to build websites in a way that feels right and ethically sound.
Finally, testing, testing and more testing is crucial to delivering the best possible product. Before a site goes live, we ensure that it performs flawlessly, meets all the outlined goals, and provides the client with a solution they can be proud of.”
“In-house, our focus is on planning, designing, and bringing the entire project together. For this, we primarily use Figma as our design platform. Figma offers a fantastic collaborative workspace where both our team and the client can view designs, leave comments, and work together in an agile manner. Its variety of integrations also makes it an excellent choice for developers.
We also use Miro as a collaborative design space, allowing real-time viewing and sharing with clients, further enhancing our collaborative process.
When it comes to developing the site, the tools we use depend on the client’s needs, the site’s requirements, and the overall platform the site will be built on. There’s a range of CMS options to choose from, like WordPress or Craft, along with various integrations and plug-ins that may be necessary. Ultimately, the choice of tools is guided by what the client needs, how the website will function within their business and what the developer requires to create and meet the goals of the website.”
“To create a website that’s both visually appealing and user-friendly, we start by following the latest design trends while deeply understanding the client’s brand. This ensures that the digital experience aligns seamlessly with the brand's offline experience, creating a cohesive and consistent brand presence across all touchpoints.
We pay close attention to transitions and interactions, those subtle movements and responses that elevate the user experience. This is where design and development truly collaborate, working hand-in-hand to create functionality that not only looks great but also feels premium and intuitive. By focusing on these details, we add real value to the website, making sure that every interaction is smooth, engaging, and enhances the overall user experience.”

“Our digital world is constantly evolving which means that one of the biggest challenges is staying ahead of the curve and designing for the future. We aim to give our clients longevity by creating sustainable solutions that aren’t just relevant today but will continue to perform well as trends and technologies evolve.
Overcoming these challenges begins with our initial workshops. These sessions are crucial for identifying and understanding potential risks right from the start. By gathering all the necessary information early on, we can anticipate and plan for any issues that might impact the design or development process. The workshop also allows us to understand how the business is looking to change and grow in the coming years and how we can build the website to be able to grow with them.
We also constantly review the project’s status, to address any concerns as they arise, rather than leaving them until the end. This proactive approach helps us navigate challenges effectively, ensuring a smooth and successful project from start to finish.”
“One of the most common mistakes brands make is failing to adapt their brand effectively for the digital space. While some brands excel offline, they often struggle to mirror that success online. This disconnect can result in a digital presence that feels lacklustre or inconsistent with the brand’s overall identity.
Another frequent issue is the lack of variety in content. Users today expect to be enriched with information and want a website that not only functions well but also delivers a strong brand tone and personality. Brands that focus heavily on offline experiences sometimes overlook the need to infuse their digital platforms with the same level of care and attention, leading to an online presence that doesn’t fully align with their offline persona.
Additionally, not updating websites frequently enough is a significant pitfall. The shelf life of a website is typically around 2-3 years, and failing to refresh it can mean missing out on new technologies that could enhance SEO or improve user experience. A polished, up-to-date website not only looks better but also adds perceived value to the brand. It's crucial to continuously develop and refine the website based on current data and user feedback, rather than waiting for a complete redesign.”
“The future of web design and development is set to be massively influenced by AI, which will streamline how we create and build websites. This is a positive shift, as AI will speed up processes, making it possible to deliver products more quickly without compromising quality. AI will also play a crucial role in monitoring project performance, providing accurate data that can be used to continuously improve websites. Tools like Webflow and Figma, already rich with AI integrations, are leading the way in making production more efficient. However, it’s key to remember that AI is to be used as a tool and not replace human creativity. Otherwise, we will end up with every website looking the same and it will become tiring for users.
Looking ahead, users will increasingly seek immersive online experiences rather than just static content. Websites will move away from being purely informative and will focus more on delivering memorable experiences that embody a brand's essence. This shift will be driven by the need to use smart tools that help users access content faster. Again, I think this is something AI will be able to help us with and offer users this more immersive and personal experience they desire.”
“When it comes to creating or refreshing your website, clarity is key. Start by understanding the core purpose of your website and how it fits within your overall brand architecture. Each digital platform serves a distinct purpose, so it’s crucial to define who you’re targeting and what you aim to achieve.
Your website should not operate in isolation. It needs to align seamlessly with your offline branding efforts to create a cohesive and enriching experience for your audience. By integrating your online and offline brand elements, you foster deeper engagement and investment from your users, offering them a comprehensive brand experience rather than just a digital touchpoint.”
_____
In summary, creating a standout website requires more than just visual appeal—it demands strategic alignment with your brand and a deep understanding of user needs. As Gemma highlights, integrating your website with your offline presence and focusing on accessibility, adaptability, and ethical design are crucial. Stay ahead of the curve by leveraging the latest tools and technologies, and ensure your website offers a cohesive, engaging experience. By blending creativity with strategy, you’ll build a digital presence that truly reflects and enhances your brand.
If you are looking to build a new website or refresh your current one, talk to our team today!